Membuat Objek Sederhana di A-Frame : Position, Rotation, Scale, Radius
Pada tutorial kali ini saya akan membahas bagaimana cara membuat website virtual reality dengan menggunakan a-frame
Pertama tama kita akan membuat Bola, Tabung, Kubus, sebuah alas, dan langit berwarna. Pertama tama buatlah file dengan nama index.html kemudian copy kode berikut
Penjelasan:
- a-box untuk membuat box / kotak
- a-sphere untuk membuat bola
- a-cylinder untuk membuat tabung/ cylinder
- a-plane untuk membuat lempengan
- a-sky untuk membuat langit-langit
Properti
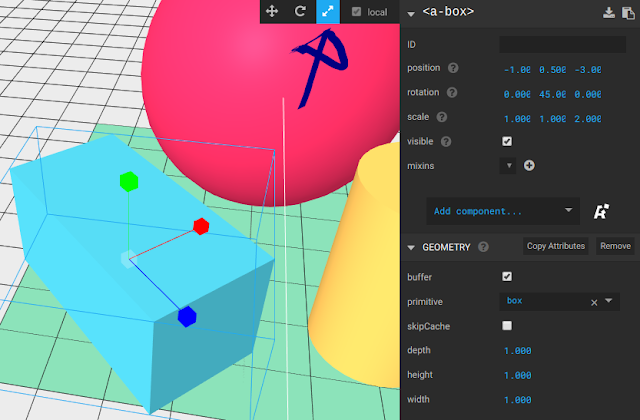
Cara mengedit properti Objek pada A-Frame kalian bisa meng inspect scene dengan menekan tombol Ctrl + Alt + i dengan inspektor ini kita bisa dengan mudah mendrag and drop objek
1. color
untuk memberi warna pada objek
2. position
Untuk menentukan posisi objek tersebut berada, berdasarkan sumbu x , y , z. Gambar di atas panah warna merah itu sumbu x, panah warna hijau itu sumbu y panah warna biru itu sumbu z.
Contoh penulisan
Format :
position="x y z"
position="[x][spasi][y][spasi][z]"
Kode:
position="1 2 3"
Arti:
- x= 1
- y= 2
- z= 3
Misal:
position="-1 -2 -3"
- x= -1 artinya kalau minus akan di posisikan di kiri kalau positif di kanan
- y= -2 artinya kalau minus akan ke bawah kalau positif ke atas
- z= -3 artinya kalau minus akan ke luar kalau positif akan kedepan sudut pandang (dari yang kamu lihat)
Default value:
Nilai default x=0 y=0 z=0
3. rotation
Rotation atau posisi putar, pada gambar di atas garis warna merah itu merupakan rotasi terhadap sumbu x, warna hijau terhadap sumbu y, warna biru terhadap sumbu z.
4. scale
Scale atau skala adalah ukuran berdasarkan skala x,y,z hampir sama seperti properti height ,width dan depth.








Komentar
Posting Komentar